Anderson nos enseña en este excelente tutorial de Flash a programar una calculadora suma, resta, multiplicación, división y mas funciones.
Crear un doc de 200 x 300
Crear un botón llamado Numero; del cual van a salir todas las instancias de los números de nuestra calculadora.
Crear un movieclip llamado fondo.
Crear un botón el cual hará la función de resetear la pantalla
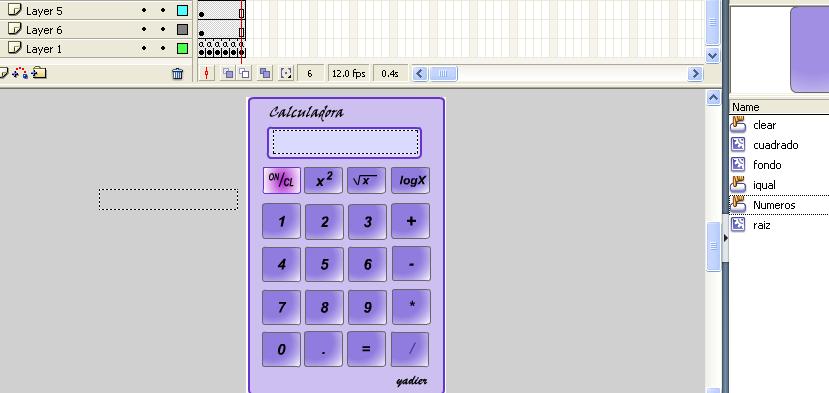
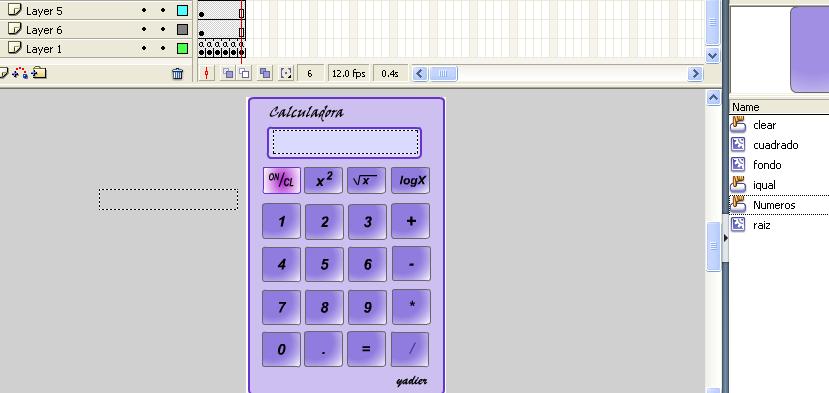
Arrastrar estos elementos al escenario
Crear una imagen de la calculadora
Enumerar los botones que hacen función de número
Poner signos a los botones correspondientes a los operadores

Entonces ahora viene el truco para las funcionalidades;
Crear 5 frames mas y ponerle como nombre suma, resta, multiplicación, división y coma respectivamente.
Ponerle a cada uno en el panel de acciones
stop();
Crear dos textos de tipo dinámico y ponerle como nombre de instancia oper1 y oper2 respectivamente.
El texto oper1 servirá de pantalla y el oper2 de memoria.
Crear otro layer y poner el texto oper2 allí
El texto oper2 se pondrá afuera del escenario ya que cambiara de valores y eso no interesa al usuario.
Ahora la programación de los botones:
Para los números:
Ej:
Abrir el panel de acción del botón numero1
Insertar este código:
on(press){
var a = oper1.text;
if(a==0)
oper1.text="1";
else
oper1.text = a+"1";
}
Para que se muestre el número 1 en pantalla, y así para todos los demás números solo se cambia el valor del número
para numero 2 seria:
on(press){
var a = oper1.text;
if(a==0)
oper1.text="2";
else
oper1.text = a+"2";
}
Luego de hacerlo para todos los números vamos a programar los operadores
Ej.: para el botón suma escribir en el panel de acción del botón suma: el sanguine script:
on(press){
t2.text=t1.text;
gotoAndStop("suma");
}
// esto hace que se vaya al frame suma donde se realizara la operación // y así para los demás botones
on(press){
t2.text=t1.text;
gotoAndStop("multiplicacion");
}
on(press){
t2.text=t1.text;
gotoAndStop("resta");
}
on(press){
t2.text=t1.text;
gotoAndStop("division");
}
on(press){
t2.text=t1.text;
gotoAndStop("coma")

//para terminar debemos programar el botón igual que es el que permite visualizar el resultado,
En el frame SUMA en el panel de acción del botón igual poner el sgte script:
on(press){
function suma(a:Number, b:Number) {
return (a-(-b));
}
var newValue:Number = suma(oper2.text, oper1.text);
oper1.text= newValue;
}
En el frame RESTA en el panel de acción del botón igual poner el sgte script:
on(press){
function resta(a:Number, b:Number) {
return (a-b);
}
var newValue:Number = resta(oper2.text, oper1.text);
oper1.text= newValue;
}
En el frame MULTIPLICACION en el panel de acción del botón igual poner el sgte script:
on(press){
var c:Number =oper2.text;
var d:Number =oper1.text;
function multiplicacion(a:Number, b:Number) {
return (a*b)
}
var newValue:Number =multiplicacion(c,d);
oper1.text= newValue;
}
En el frame DIVISION en el panel de acción del botón igual poner el sgte script
on(press){
var c:Number =oper2.text;
var d:Number =oper1.text;
function division(a:Number, b:Number) {
return (a/=b)
}
var newValue:Number =division(c,d);
oper1.text= newValue;
}
Y por ultimo en el frame COMA en el panel de acción del botón igual poner el sgte script
on(press){
function unir(a:Number, b:Number) {
return (a+"."+b);
}
var newValue:Number =unir(oper2.text, oper1.text);
oper1.text= newValue;
}
Hay otros botones que se pueden programar como la funcion sqrt cuadrado etc;
para sqrt
on(press){
function sqrt(x:Number) {
return Math.sqrt(x);
}
var y:Number =sqrt(t1.text);
t1.text=y;
}
para cuadrado:
on(press){
function cuadrado(x:Number) {
return Math.pow(x, 2);
}
var y:Number = cuadrado(t1.text);
t1.text=y;
}
y ya presiona ctrl + enter para ver el resultado:
[ fgnetwork@hotmail.com ]
Cordialmente,
Force Games Network.
